【画像付き】CapCutでエンドロールを作成する方法を紹介!
CapCut(キャップカット)は、無料で高機能の動画編集アプリです。
CapCutでは、編集機能を活用することで、映画のエンドロールのような動画を作成することが可能です。
今回は、CapCutでエンドロールを作成する方法を紹介していきます。
CapCutでエンドロールを作成する手順
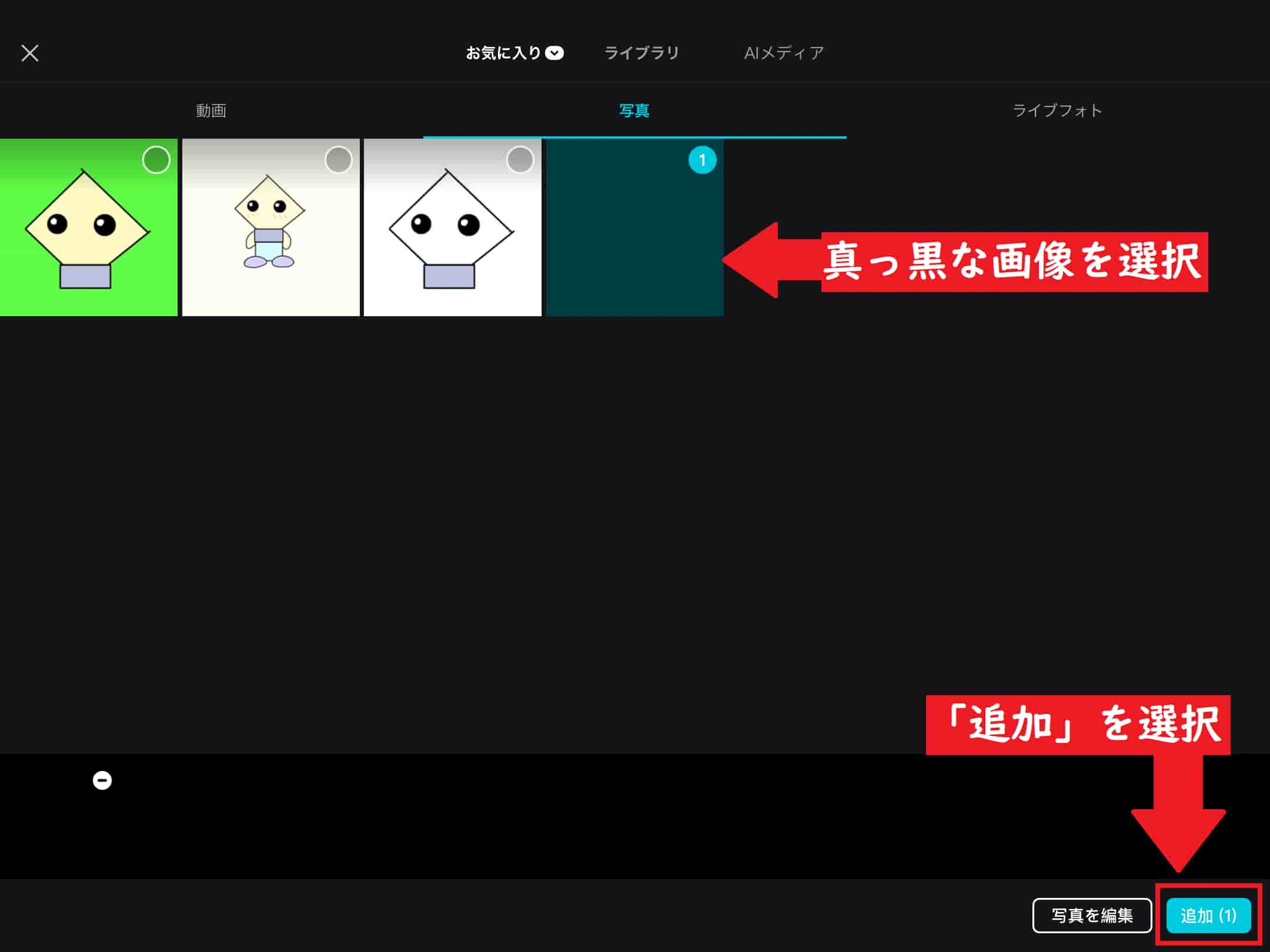
CapCutでエンドロールを作成するためには、エンドロールの背景に使用する真っ黒な画像が必要です。
どのサイズでもいいので、真っ黒な画像を用意しましょう。
その上で、エンドロールを作成する手順は以下の通りとなっています。
- 「新しいプロジェクト」から黒背景をインポートする。
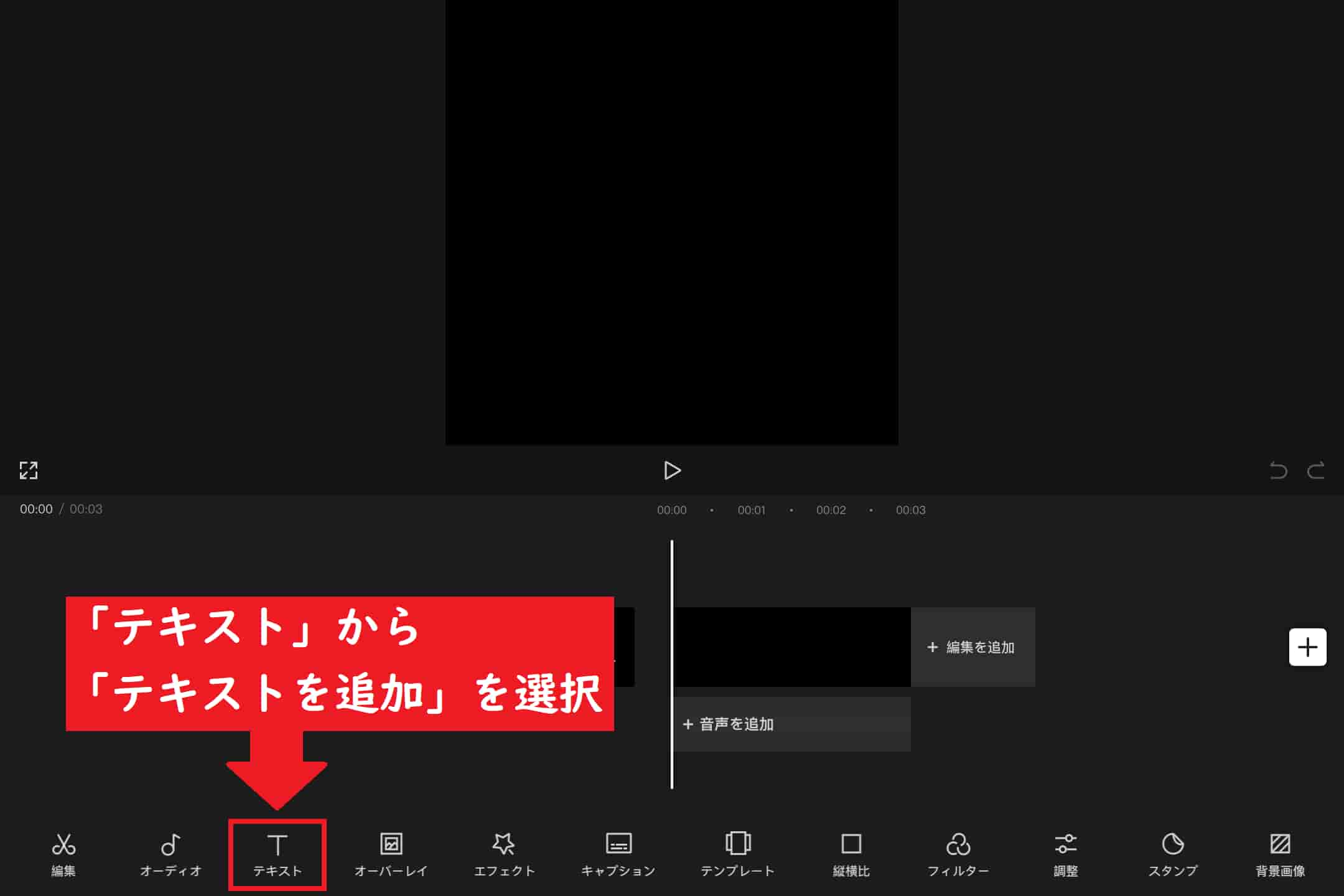
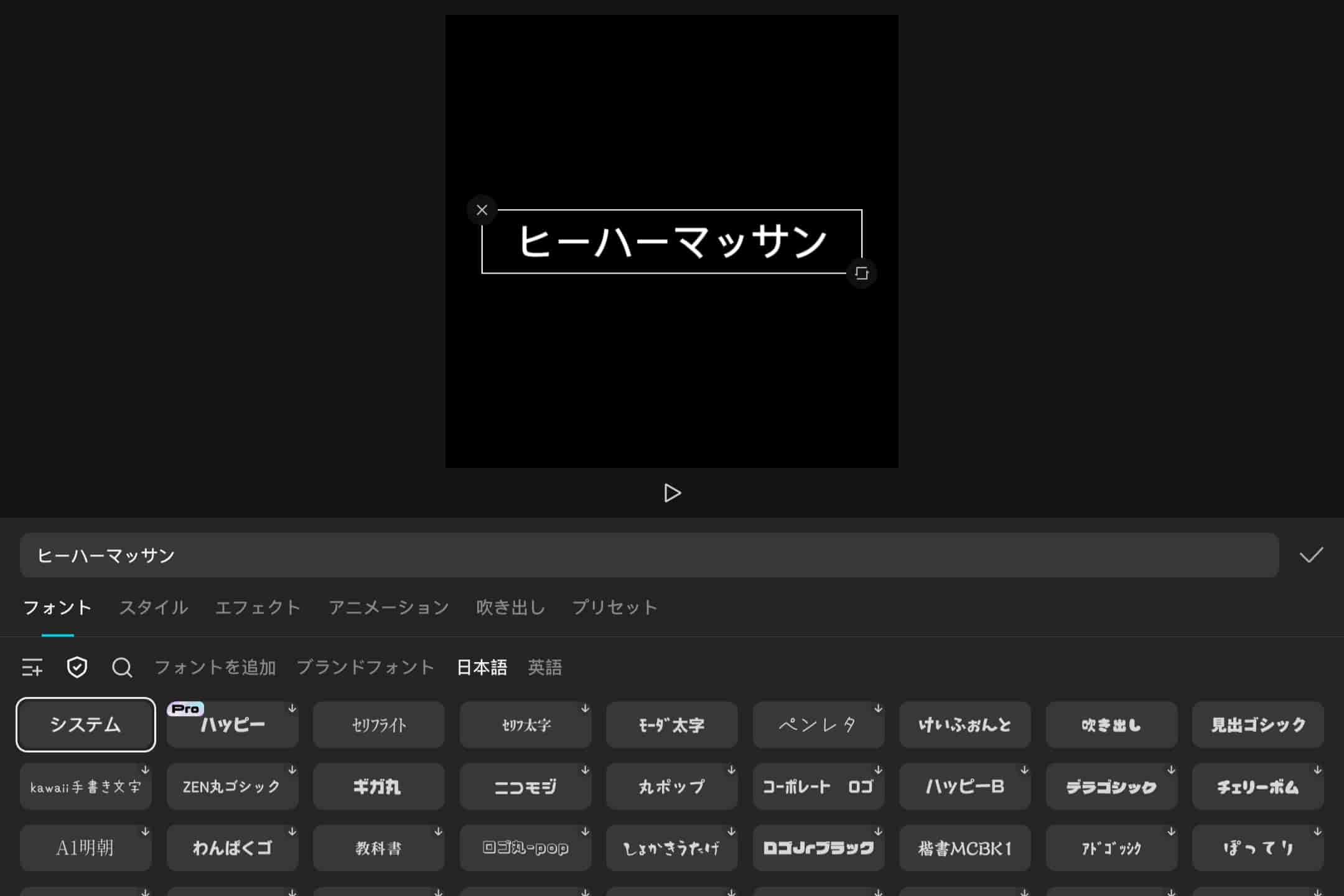
- 「テキスト」で名前やコメントを一つ入力する。
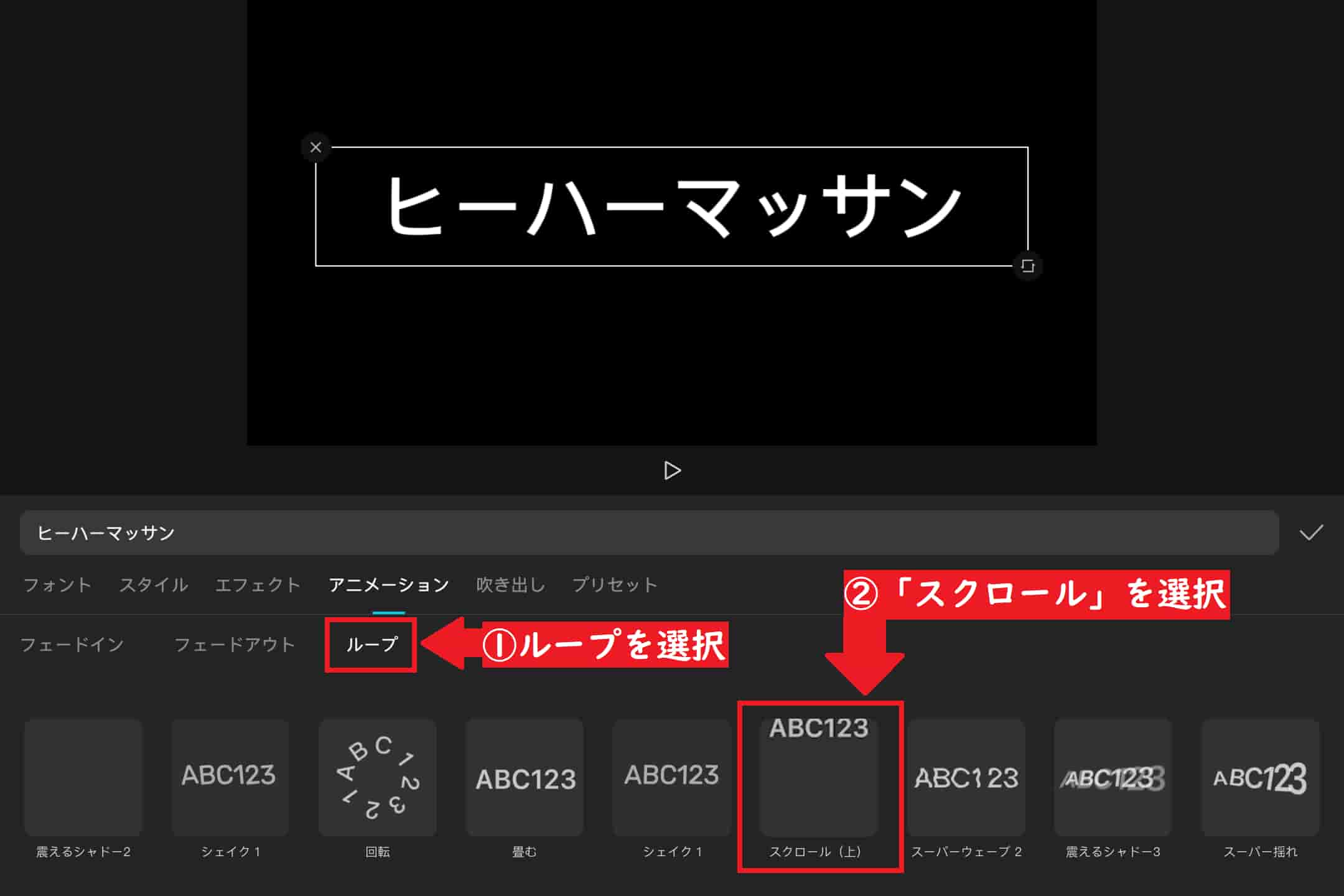
- 追加した文字を「アニメーション」で動かす。
- 作成したテキストを複製して、文章を追加する。
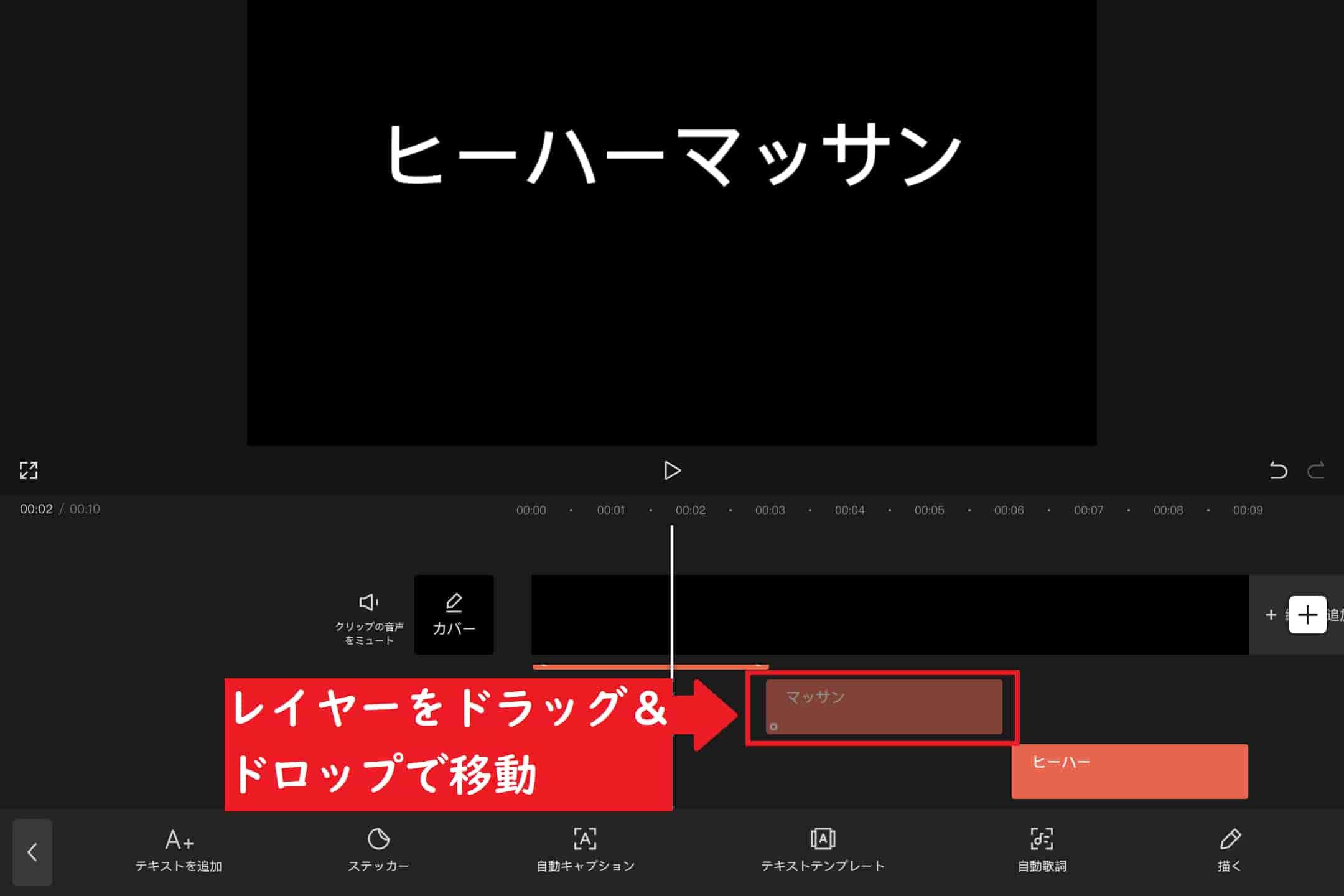
- テキストレイヤーの位置を調整する。
- 編集後エクスポートして、(必要なら)他の動画に追加する。
ポイントは、一つのテキストをテンプレートにすることで、他のテキストはコピーして文字を変えるだけでエンドロールを作成できるという点です。
以下では、エンドロールを作成する具体的な方法を紹介します。
エンドロールを作成する具体的な方法
ここからは、CapCutでエンドロールを作成する具体的な方法を、順番に紹介していきます。
事前に真っ黒な画像を用意しておきましょう。また、インポート後は動画の縦横比を調整しましょう。


エンドロールに入れる文章を一つ追加します。


文字を横にスライドする場合は「スクロール(左or右)」を選択します。

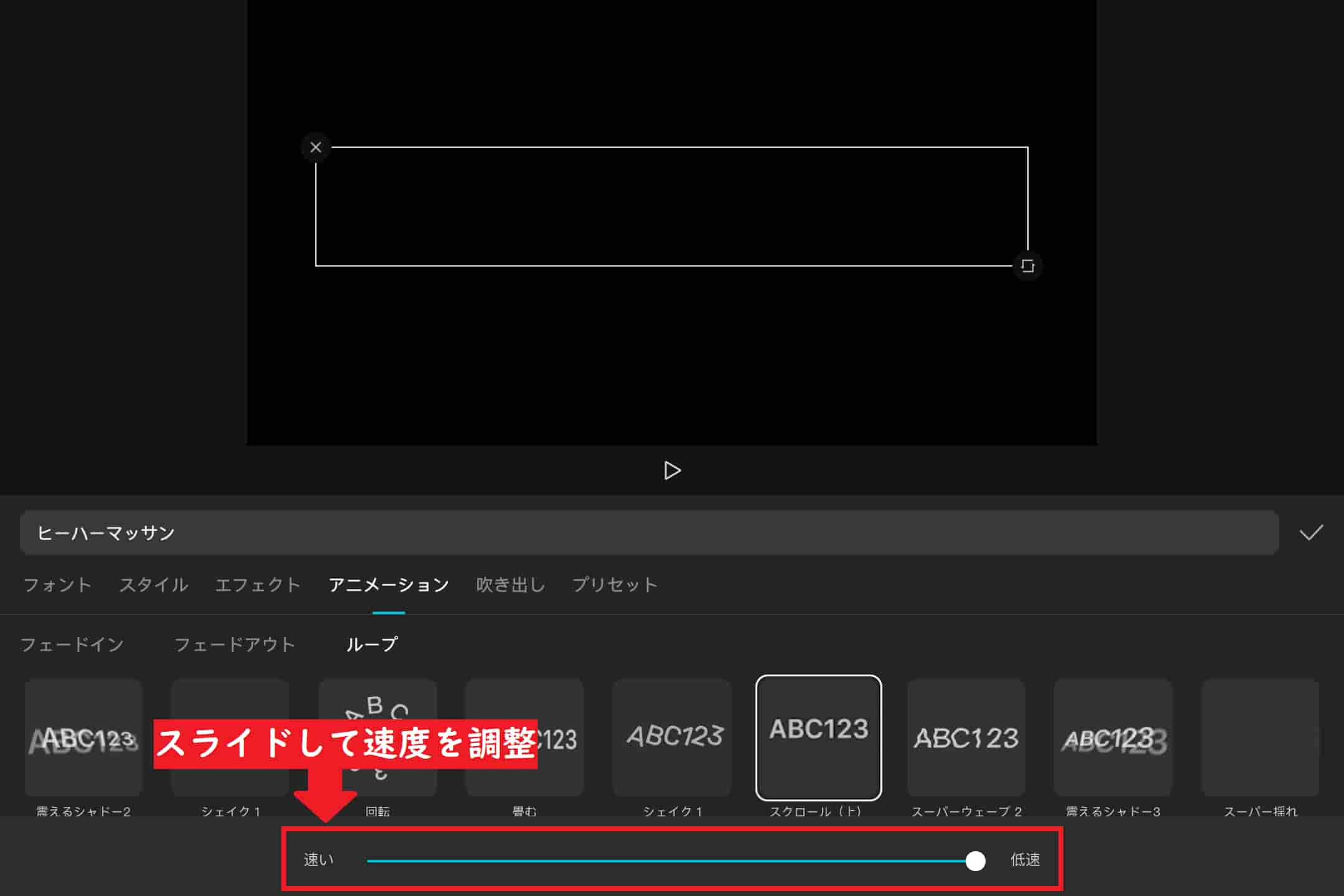
デフォルトだとスクロールが速すぎるので、速度を下げましょう。

エンドロールに追加する文章の数だけ複製しましょう。

複製したテキストの内容をエンドロールで流す名前やコメントに変更します。

レイヤーの位置をドラッグ&ドロップで調整します。

エクスポート前に右上から画質を調整しましょう。

以上の方法によって、CapCutでエンドロールを作成することが可能です。
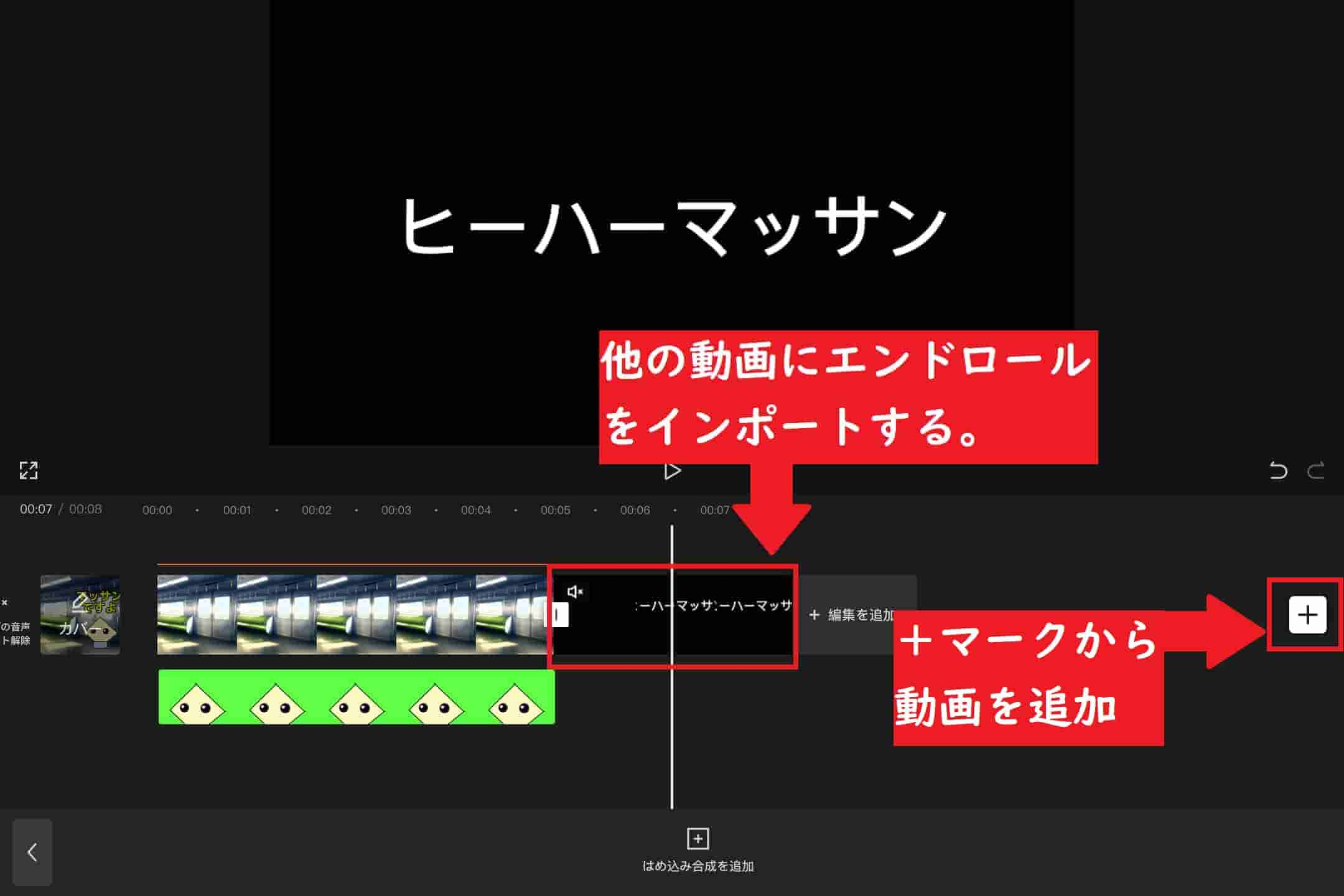
他の動画にエンドロールを追加したい場合、作成したエンドロールを素材として、動画の最後に追加しましょう。

また、エンドロール内に動画や画像を入れたい場合は、「オーバーレイ」内の「はめ込み合成を追加」から追加しましょう。
 マッサン
マッサン動画や画像の追加方法については、以下の記事で解説しています。


まとめ|CapCutでエンドロールを作成しよう!
今回は、CapCutでエンドロールを作成する方法を紹介しました。
エンドロールを作成する手順は、改めて以下の通りとなっています。
- 「新しいプロジェクト」から黒背景をインポートする。
- 「テキスト」で名前やコメントを一つ入力する。
- 追加した文字を「アニメーション」で動かす。
- 作成したテキストを複製して、文章を追加する。
- テキストレイヤーの位置を調整する。
- 編集後エクスポートして、(必要なら)他の動画に追加する。
CapCutでエンドロールを作成する場合には、テキストレイヤーを一つ作成して複製するというやり方が簡単です。
皆さんも、CapCutでエンドロールを作成してみてくださいね!
というわけで、今回は以上になります。
CapCutについてはこちらもご覧ください!