
【画像付き】CapCutのキーフレームとは?使い方も紹介!
CapCut(キャップカット)は、無料で高機能の動画編集アプリです。
その中でも、キーフレームとは素材にアニメーションをつけることができる機能です。
キーフレーム機能は動画編集をする上でとても重要ですが、使い方が分かりづらいため陰に隠れてしまうことの多い機能の一つです。
一方で使い方を理解すれば、動画制作の幅が広がる心強い味方になること間違いなしです!
今回は、CapCutのキーフレームとその使い方について紹介していきます。
CapCutのキーフレームとは?
CapCutにおけるキーフレーム機能とは、挿入した画像・素材を動かすことができる機能です。
具体的には、動画の進行とともに画像を移動させたり、ズームさせたりすることができます。
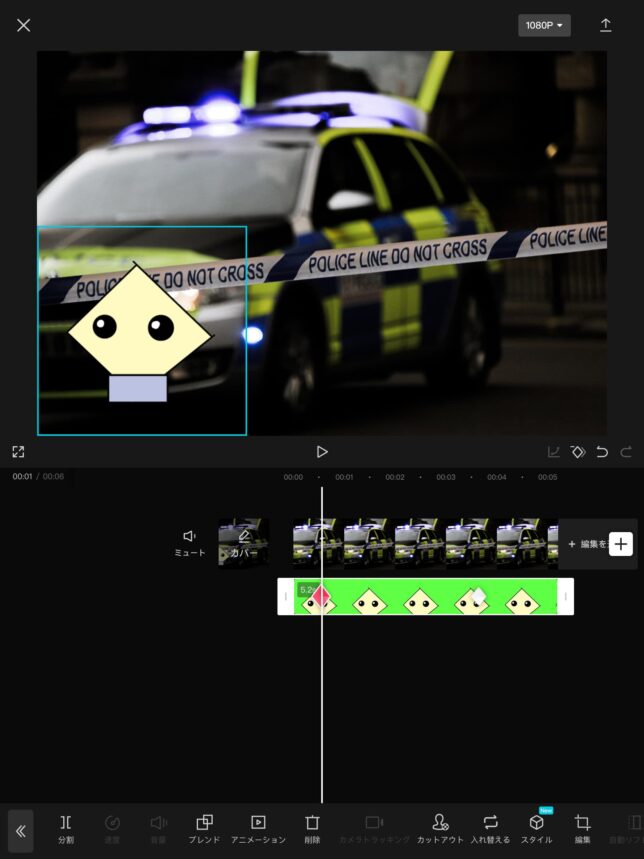
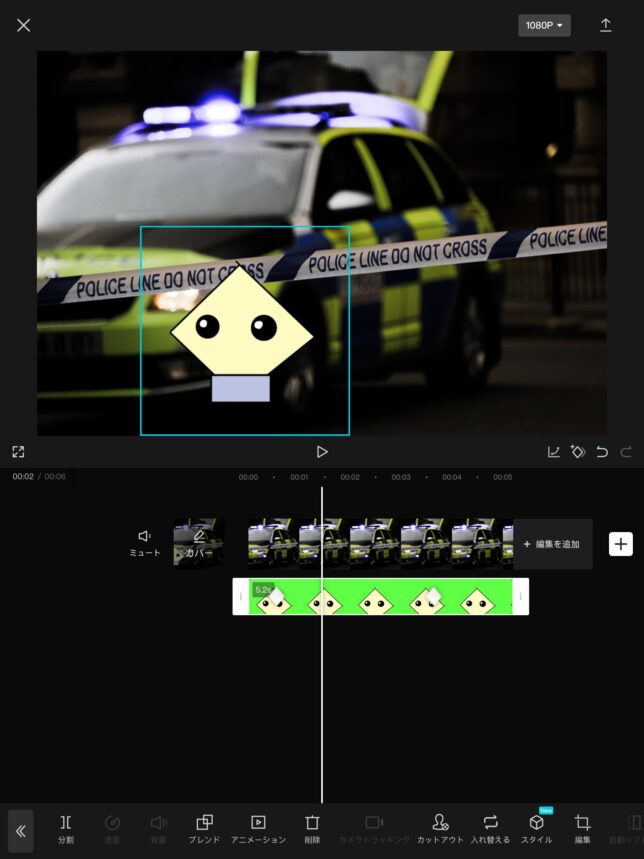
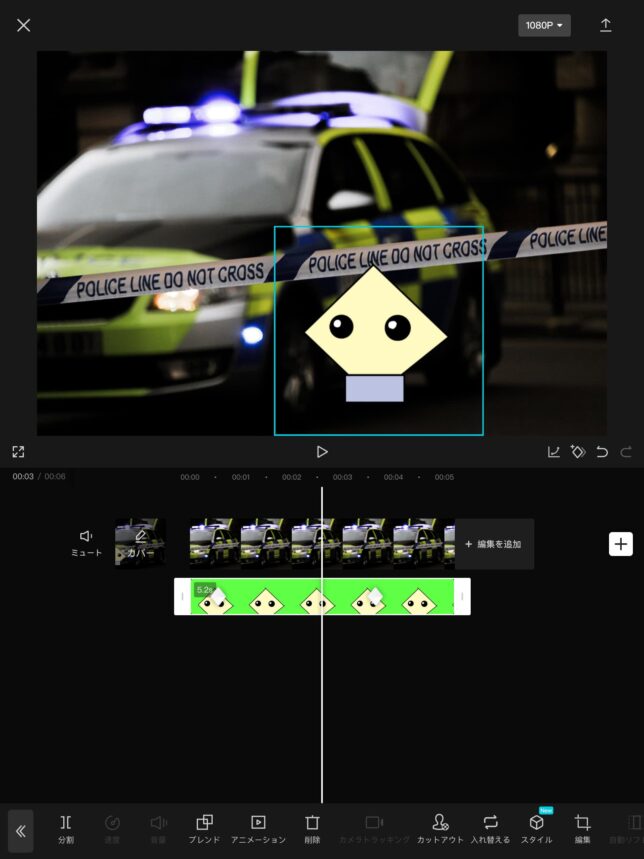
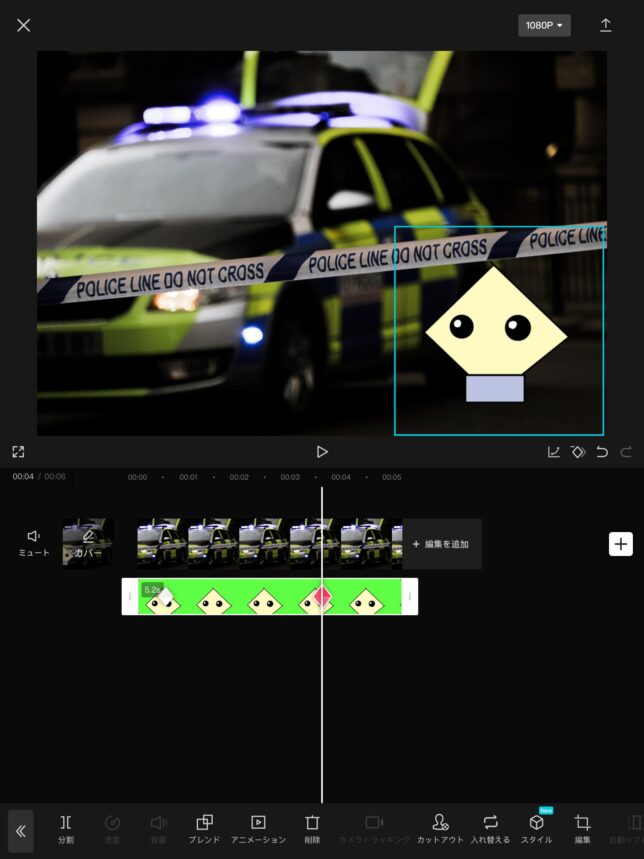
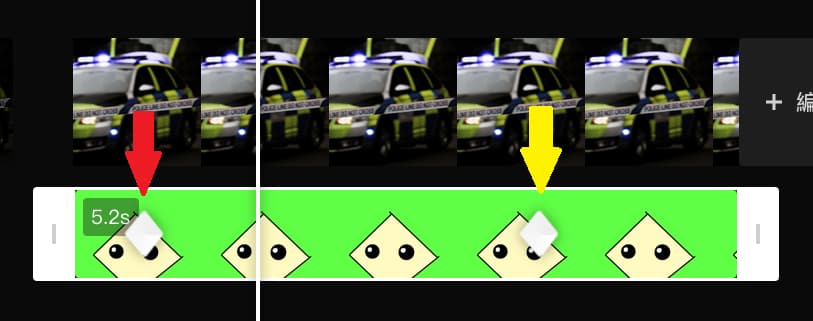
下の画像の場合、左にいたキャラクターが動画の進行につれ、徐々に右へと移動しており、最終的に右端に到達しています。




このキーフレーム機能を活用すれば、モザイクやぼかしも追従させることができ、編集の幅が大きく広がります。
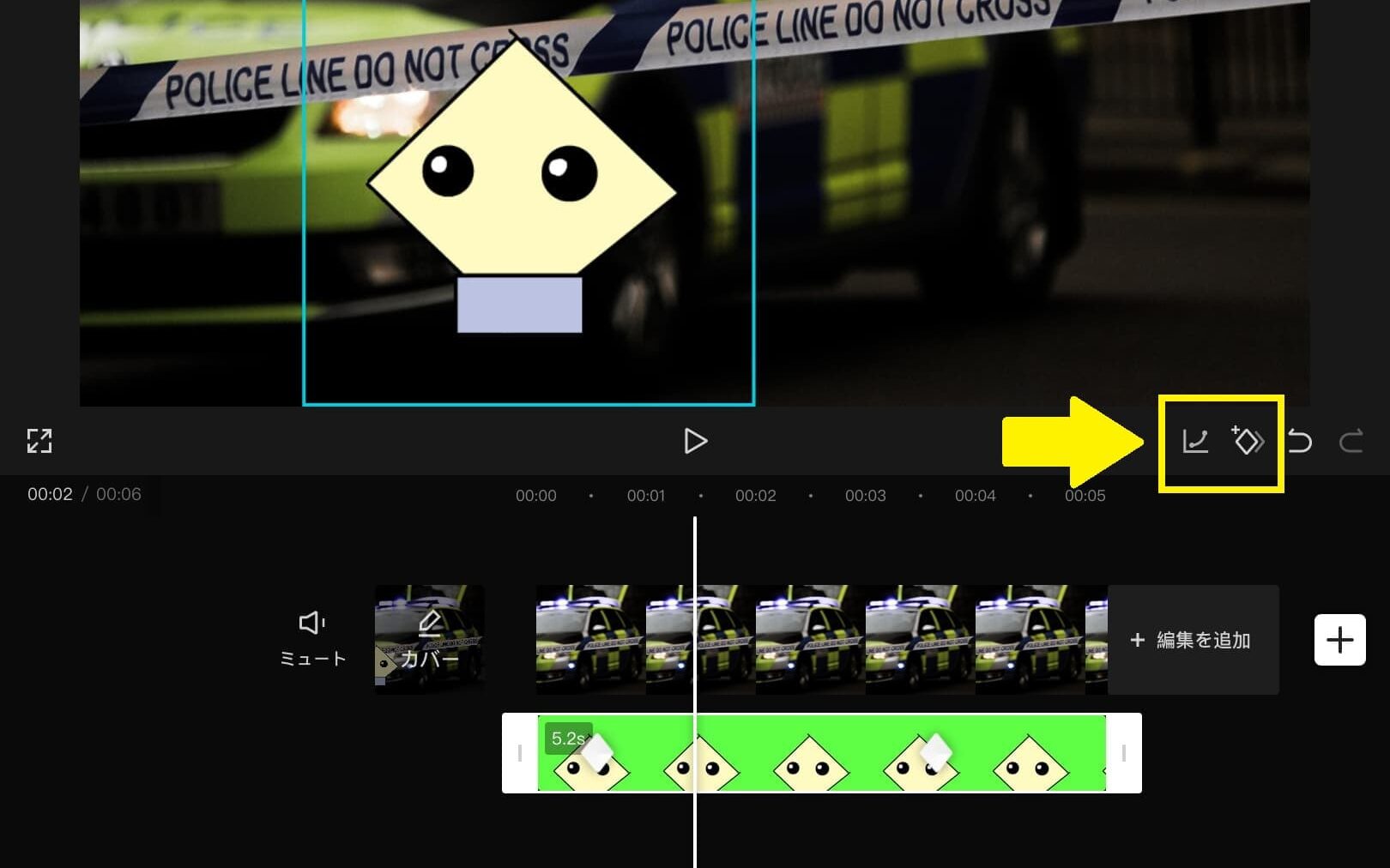
CapCutのキーフレーム機能は、画面の中央右にあるダイヤマーク(ひし形マーク)とグラフマークを押すことで使うことができます。

ダイヤマークは、キーフレーム間の動きの基準点の設定に使います。
ちなみに、この基準点のことをキーフレームと呼びます。
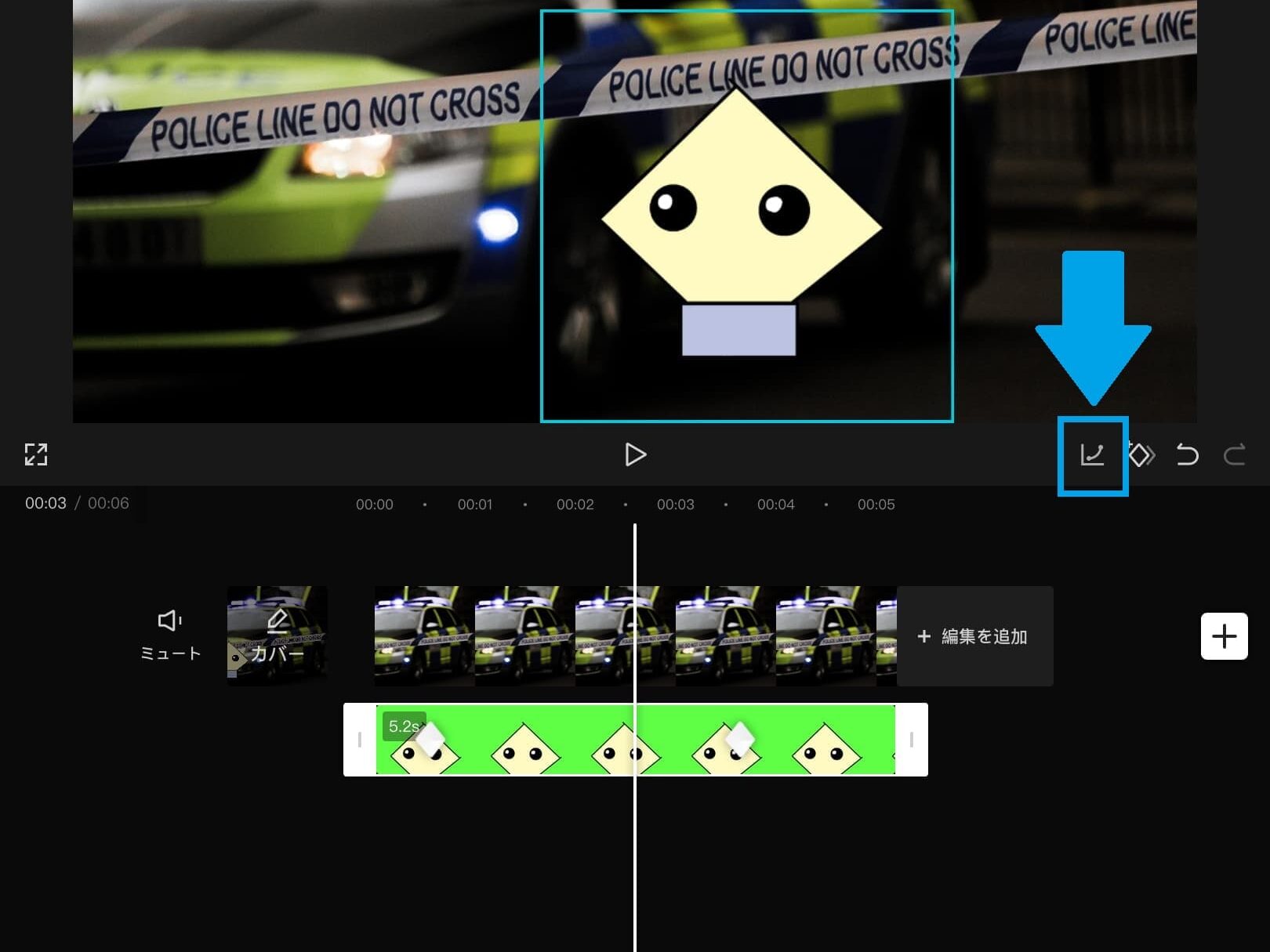
下記画像の場合、赤い矢印が素材が動く開始地点、黄色い矢印が動きの終了地点となります。

グラフマークは、キーフレーム間の素材の動く速度や動き方を調整するのに使います。
また、キーフレーム機能はタイムライン上にあるすべての素材に使うことができ、自分で動きを細かく指定することができるため、「アニメーション機能」よりも汎用性が高いです。
キーフレームの基本的な使い方
ここからは、CapCutのキーフレーム機能の基本的な使い方を紹介していきます。
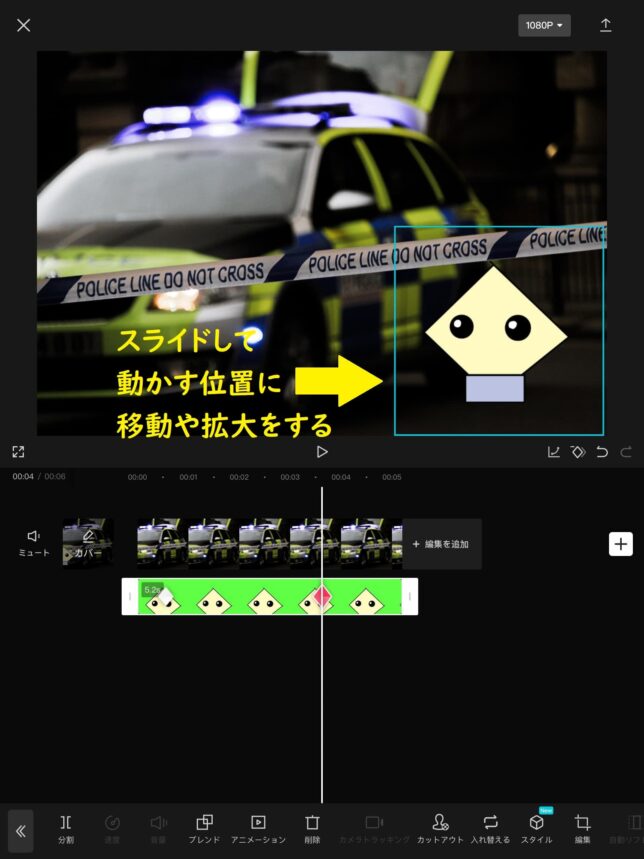
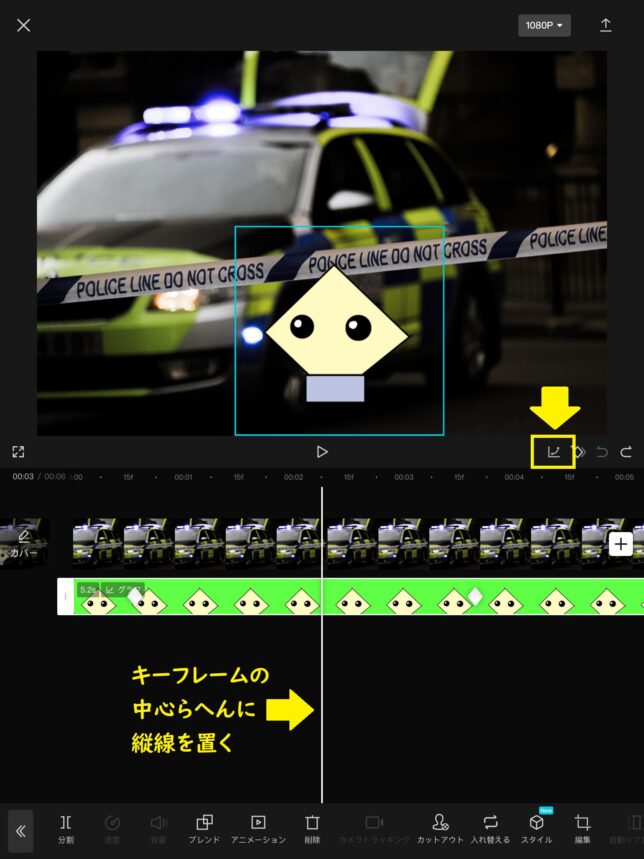
開始地点となるキーフレームを設定します。

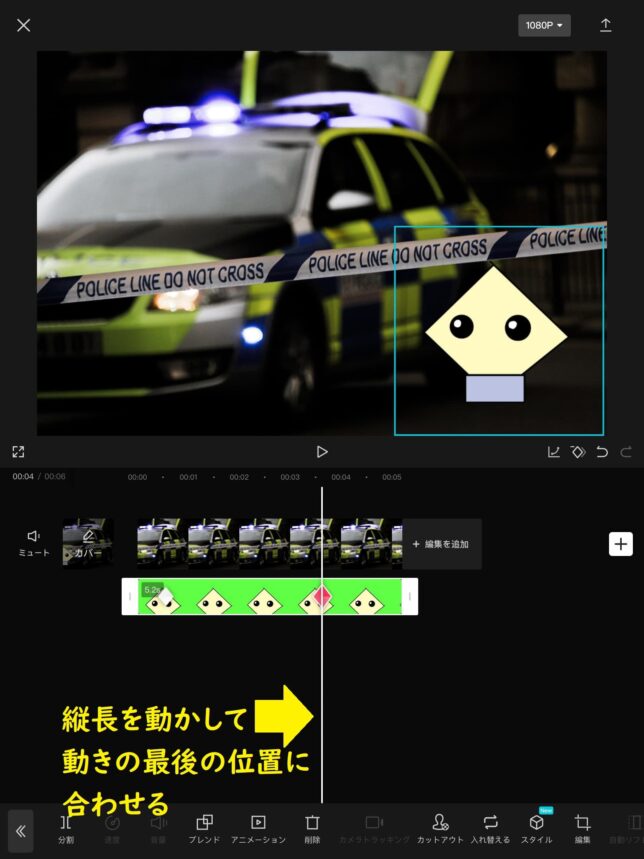
終了地点となるキーフレームを設定します。素材を動かした後、自動的にキーフレームが設定されます。



これで、キーフレームの基本的な設定ができました。
より細かい動きにするためには、キーフレームの数を増やしましょう。
キーフレームの編集方法
ここからは、キーフレームの編集方法についていくつか紹介していきます。
素材の動き方を細かく調整する
グラフ機能を利用せずとも、キーフレームの数を増やして間隔を短くすることで、より細かい素材の動きを作成することができます。
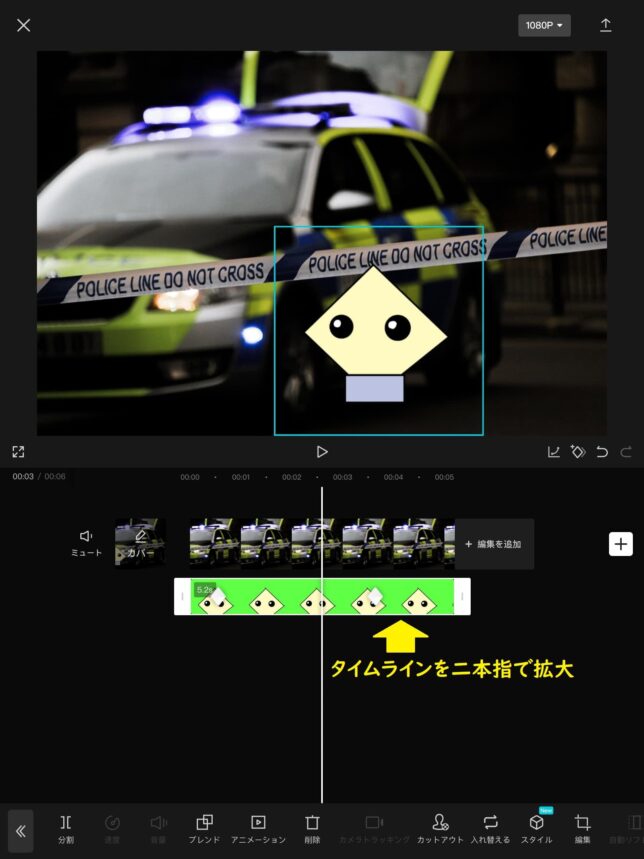
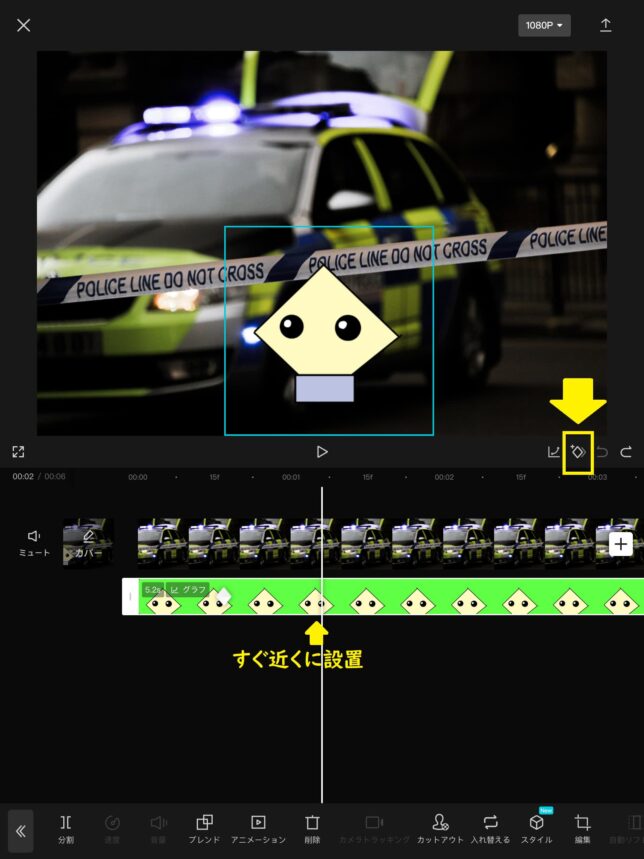
キーフレームをより細かく設置するために、タイムラインを二本指で拡大しましょう。


一秒に二個ほどキーフレームを設置すれば、なめらかに素材を動かすことができます。
ただ、タイムライン上に設置したキーフレームの位置は変更できず、消去する以外の変更手段が存在しないため、編集の際は気を付けて設置しましょう。
キーフレームを削除する
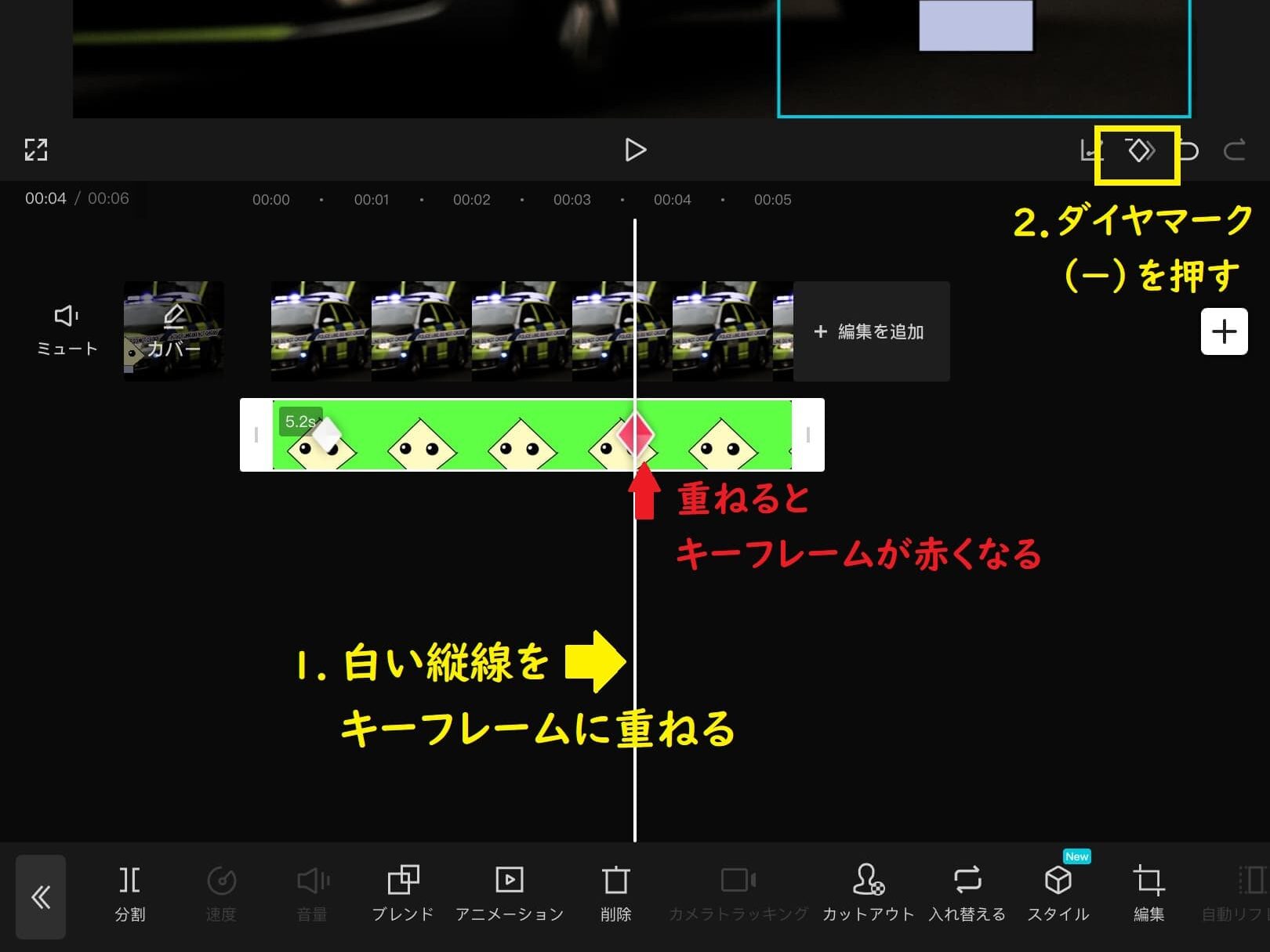
キーフレームを削除したい場合は、タイムライン上のキーフレームに白い縦線を重ねて、ダイヤマーク(-)を押します。

ダイヤマークのプラス(+)はキーフレームの追加、マイナス(-)はキーフレームの削除を意味しています。
広告
グラフを使いキーフレーム間の動きを編集する
基本的にキーフレーム間の動きは直線的ですが、「グラフ」という機能を利用することで、細かい動きに編集することができます。
グラフで編集する場合、細かいキーフレームの設置が必要なく、簡単に素材の動きに編集できるという利点があります。
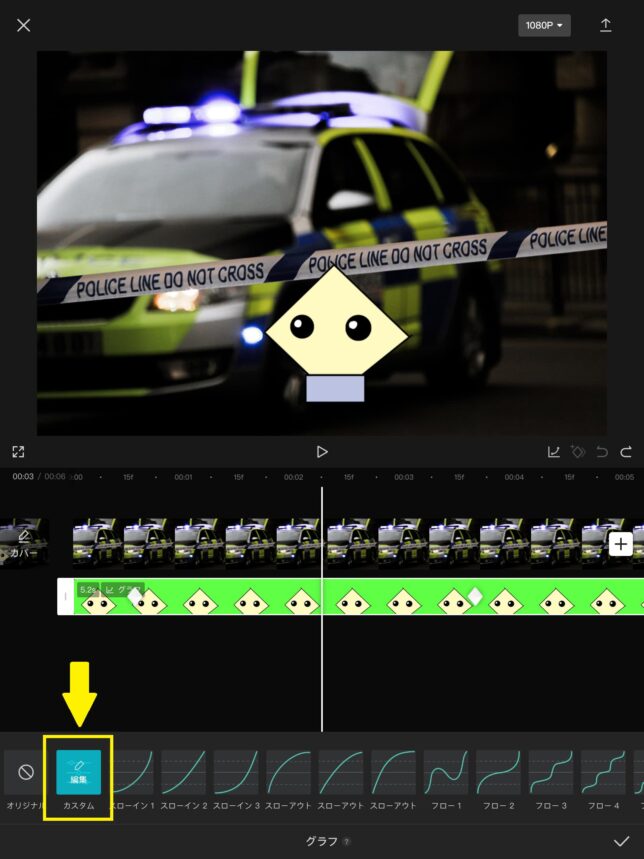
グラフはダイヤマークの左にあるグラフマークを押すことで使えます。

グラフでは自分で動きを編集するほかに、テンプレートを選択することも可能です。
テンプレートのジャンルは以下の4つとなっています。
- スローイン:徐々に動きが加速する。(3種類)
- スローアウト:徐々に動きが遅くなる。(3種類)
- フロー:途中で動きが遅くなり、再度加速するのを繰り返す。(7種類)
- 跳ねる:バウンドするような動きで、戻って進んでを繰り返す。(6種類)
ここでは、グラフを使って自分で動きを編集する方法を紹介します。


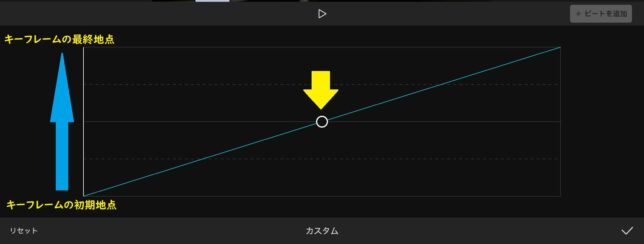
ビートとは、グラフを編集する上で基準となる点のことです。
下の画像は、直線的な動きをする場合のグラフであり、黄色矢印で指している点がビートです。

グラフの縦軸は動画内での素材の位置を表しており、下が一つ目のキーフレーム時点での素材の位置、上が二つ目のキーフレーム時点での素材の位置となっています。
横軸は動画の時間を示しており、左が一つ目のキーフレーム、右が二つ目のキーフレームが設置されている時間になっています。
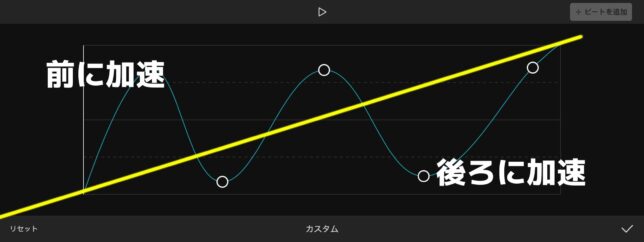
上記画像の直線のグラフが中央値となっており、グラフが中央値から上に離れるほど、素材の位置が二つ目のキーフレームに寄ります。
逆にグラフが中央値の下に行けばいくほど、素材の位置が一つ目のキーフレームの方に戻ります。

ビートを設置して細かい動きの編集が完了したら、グラフの設定は終わりです。
まとめ|CapCutでキーフレームを活用しよう!
今回はCapCutのキーフレーム機能と使い方について紹介しました。
キーフレームは動画を作成するにあたって必須級の機能であり、知っているだけでも動画の制作を左右させるものです。
このキーフレーム機能を使いこなせれば、ミュージックビデオのような動きのある本格的な動画を作成することも可能ですよ!
また、モザイクやぼかしをうまく活用する上でも大いに役立ちます。
皆さんも、動画を作る上でキーフレームやグラフの機能を使ってみてはいかがでしょうか。
というわけで、今回は以上になります。